persyaratan :
- SDK Manager sudah terinstall Google Play Services (caranya klik disini)
- Import Google Play services package kedalam workspace (caranya klik disini )
- Sudah mempunyai api key untuk maps (caranya klik disini )
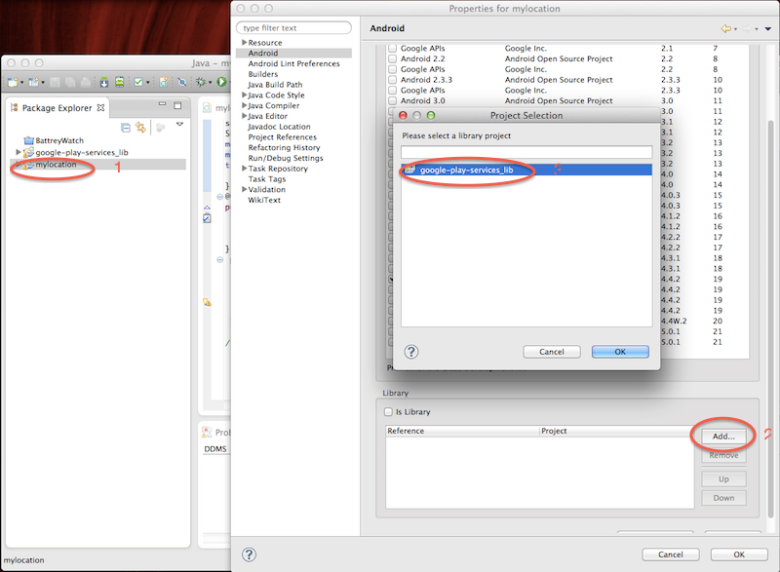
tambahkan library Google Play Services ke dalam project
Klik Kanan Project > Properties > Masuk ke bagian android > (ke bawah kanan) Add pilih google-play-services_lib > ok
tambahkan Google Maps API key pada AndroidManifest.xml (tambahkan didalam tag application)
<meta-data android:name="com.google.android.maps.v2.API_KEY" android:value="isi dengan google api anda" />
<meta-data android:name="com.google.android.gms.version" android:value="@integer/google_play_services_version" />
tambahkan permission pada aplikasi
<permission android:name="com.jasawebkita.mylocation.permission.MAPS_RECEIVE" android:protectionLevel="signature" /> <uses-permission android:name="com.jasawebkita.mylocation.permission.MAPS_RECEIVE" /> <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <uses-permission android:name="com.google.android.providers.gsf.permission.READ_GSERVICES" /> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
tambahkan element for OpenGL ES version 2 pada AndroidManifest.xml
<uses-feature android:glEsVersion="0x00020000" android:required="true" />
layout coba.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <fragment android:id="@+id/maps" android:layout_width="match_parent" android:layout_height="match_parent" class="com.google.android.gms.maps.SupportMapFragment"/> </RelativeLayout>
kode pada class utama mainActivity.java
package com.jasawebkita.mylocation;
import android.location.Location;
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
import android.widget.TextView;
import com.google.android.gms.location.LocationListener;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.SupportMapFragment;
import com.jasawebkita.mylocation.R;
public class mainActivity extends FragmentActivity
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.coba);
}
}
AndroidManifest.xml
disini saya mengunakan package com.jasawebkita.mylocation
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.jasawebkita.mylocation" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="9" android:targetSdkVersion="10" /> <permission android:name="com.jasawebkita.mylocation.permission.MAPS_RECEIVE" android:protectionLevel="signature" /> <uses-feature android:glEsVersion="0x00020000" android:required="true" /> <uses-permission android:name="com.jasawebkita.mylocation.permission.MAPS_RECEIVE" /> <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <uses-permission android:name="com.google.android.providers.gsf.permission.READ_GSERVICES" /> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="mainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> <meta-data android:name="com.google.android.gms.version" android:value="@integer/google_play_services_version" /> <meta-data android:name="com.google.android.maps.v2.API_KEY" android:value="isi dengan google api anda" /> </application> </manifest>
Penting
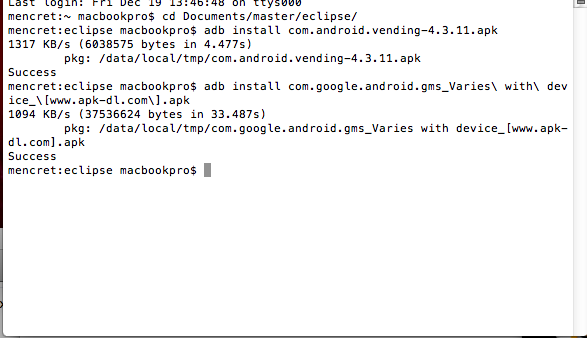
pada emulator untuk mencoba pada emulator yg hrs anda lakukan adalah menginstal google play service panduannya klik disini
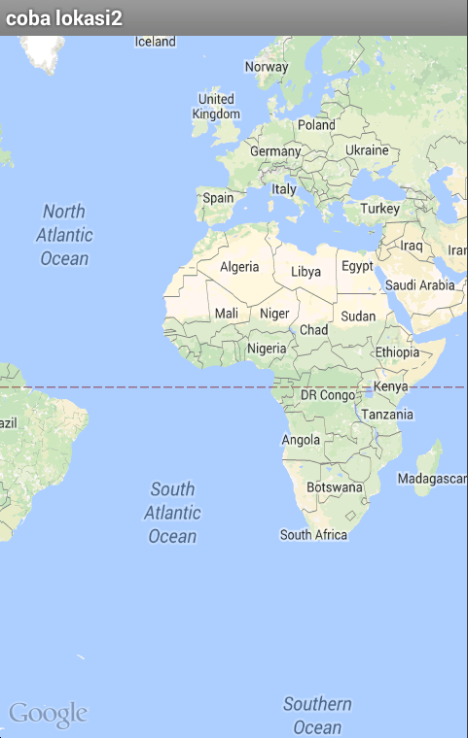
hasilnya pada emulator :
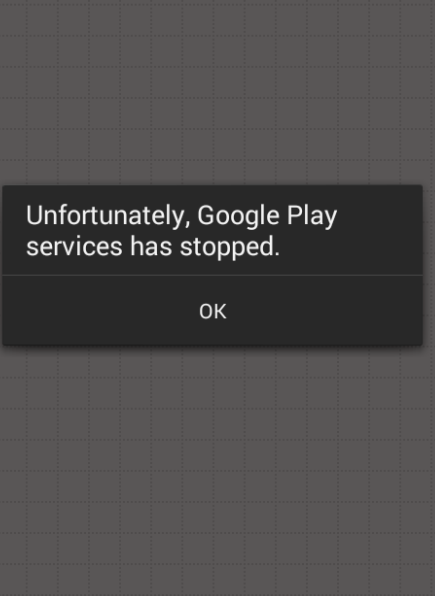
coba di run,ini berarti google play services belom di installok install dulu
run lagi, ditunggu agak lama keluar
kemudian keluar
klik ok saja dan well done sodara
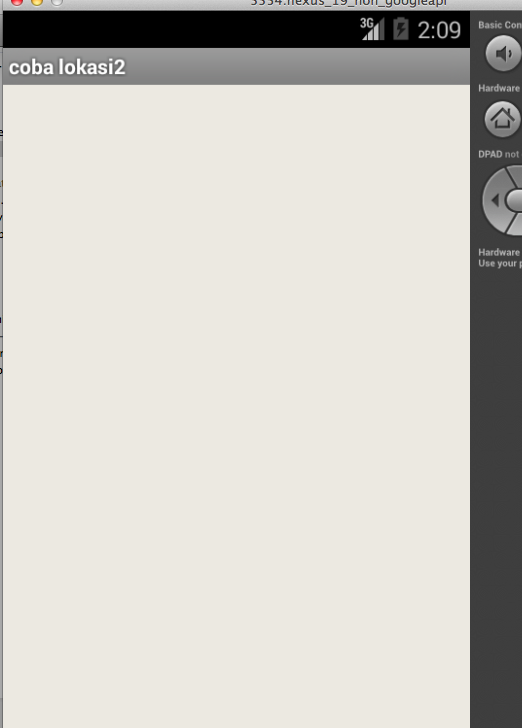
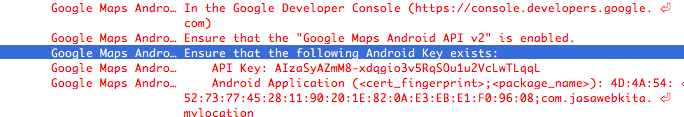
jika emulator ngeblank kosong kuning lama sekali lihat log cat anda
referensi :
- http://sapikuda.com/android-robot-hijau/map-fragment-mapview-v2-quick-start-untuk-android/
- https://www.academia.edu/4859753/Tutorial_Menampilkan_Maps_Menggunakan_Android_Maps
- http://pratamawijaya.com/programming/android-maps-api-v2-tutorial
- http://www.twoh.co/2013/04/tutorial-menampilkan-maps-menggunakan-android-maps-api-v2-dan-mapfragment/
- http://stackoverflow.com/questions/21014222/a-required-meta-data-tag-in-your-apps-androidmanifest-xml-does-not-exist/21014248#21014248
- http://hmkcode.com/run-google-map-v2-on-android-emulator/
- http://stackoverflow.com/questions/14040185/running-google-maps-v2-on-the-android-emulator
- http://nemanjakovacevic.net/blog/english/2012/12/06/how-to-make-android-google-maps-v2-work-in-android-emulator/









tinggalkan pesan